Vou compartilhar um tutorial sobre como realizar a vinculação do Next.js 13 com o Google Tag Manager. O Next.js é um framework bastante utilizado para o desenvolvimento de aplicações web, enquanto o Google Tag Manager é uma ferramenta de monitoramento e tráfego tanto do google como do facebook.
A combinação dessas duas tecnologias permite controlar facilmente o rastreamento e a análise do site, bem como monitorar o comportamento dos usuários. vamos aprender como vincular todas as páginas do seu site feito com o Next.js 13.
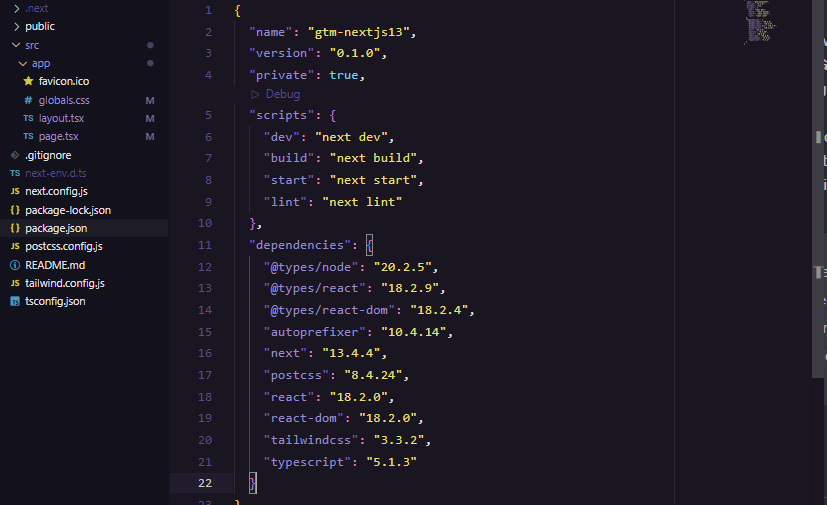
Tenha um projeto com Next.js 13 ou superior, e use o diretório app
Irei utilizar um projéto que criei para um vídeo no youtube mostrando o mesmo tutorial(“vídeo também estará no fim da postagem”), você pode utilizar o seu projéto que está trabalhando mesmo, não será necessário instalar nenhum pacote, apenaas utilizaremos as ferramentas que o javascript nos fornece.

Criando um container no Google TagManager
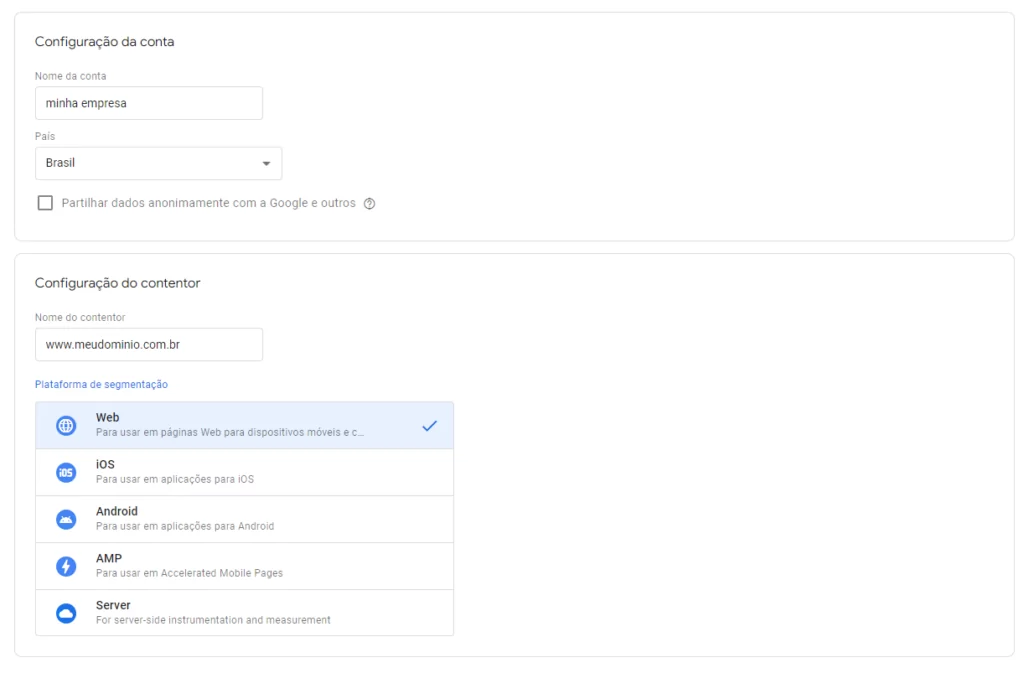
Acesse o https://tagmanager.google.com/ logado na sua conta do google, e crie um novo container, preencha com seus dados, bem simples e direto, concorde com todas as políticas de privacidade, e confirmar a criação, vejá só como ficou meu exemplo:

Vinculando o Projeto Next.js 13 com o Google Tag Manager
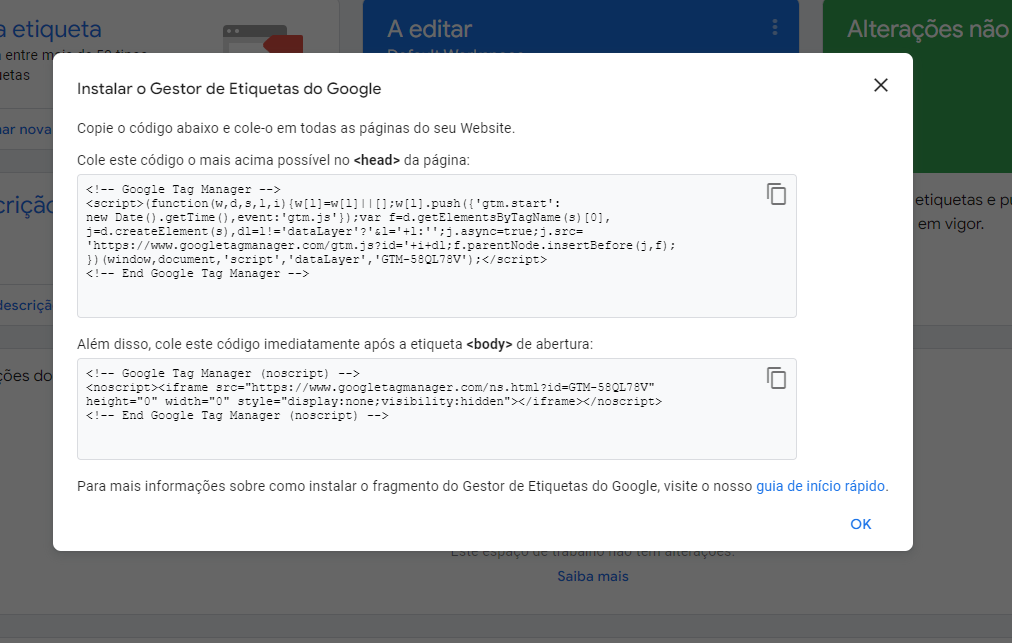
Após terminar a configuração do projeto, irá aparecer um pop-up com informações de como você deve instalá-lo, veja essas informações a seguir:

Adicionando esses códigos no nosso projéto(“aqui está o diferencial das verções anteriores”)
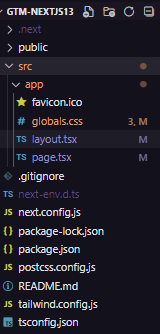
O nas antigas verções do Next.js, eram bem mais simples de fazer essa vinculação, pois tinhamos o arquivo _Document e também poderiamos usar o UseEffect em qualquer página, porem isso muda no Next.js 13, então vamos trabalhar da seguinte maneira, vamos pegar esse primeiro script “Google tag manager”, e vamos direto para a página layout que fica no diretórios dos projetos, um exemplo: src > app > layout (“Important: é necessário que seja o layout da página principal, para que assim o script ficará em todas as páginas que são consideradas como filhos dela”)
veja um exemplo:

Finalizando todas as configurações do Next.js 13 com o Tag Manager
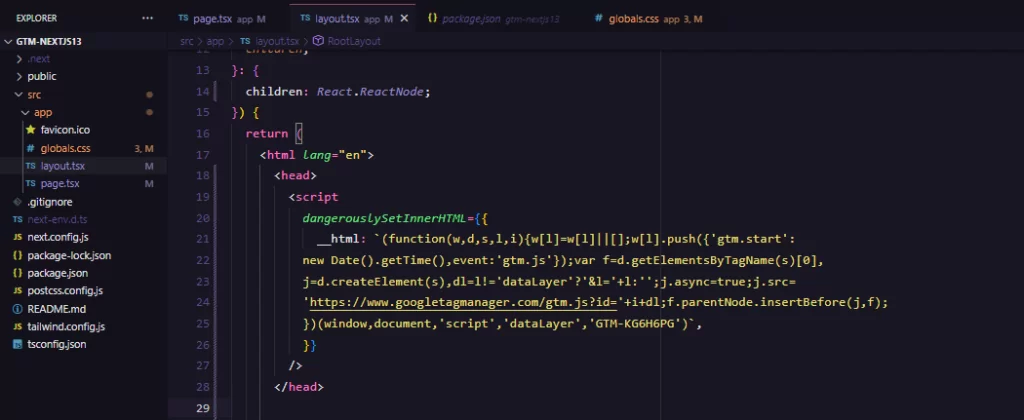
Agora, para finalizarmos, iremos utilizar a Tag dangerouslySetInnerHTML e colocala no head da página layout.tsx e colocaremos o código que pegamos no Tag Manager, veja como deve ficar o código pronto:

Explicação do que fizemos
Adicionamos no arquivo layout.tsx um código no head da página, assim, no next.js 13, utilizando a nova ferramenta de diretórios, todos as páginas “filhas”, ou seja, todas as pastas que estão dentro do diretório app terão esse head em suas páginas, assim não perderá a conexão quando