Aprenda a criar e integrar sua conta GTM no seu site e comece a rastrear suas conversões e eventos sem a necessidade de acessar listas e mais listas de código, o Google Tag Manager (GTM) é uma excelente opção. A criação da conta pode parecer um pouco intimidador por conta das opções oferecida em sua criação principalmente se você não tem muita experiência em programação. Pois bem, neste artigo, iremos mostrar que esse processo poder muito mais simples e rápido se seguir os passos que usamos aqui em nossa agencia.
Criando sua conta
Passo 1: Acesse a página do Google Tag Manager
O primeiro passo para criar uma conta é acessar a página principal da ferramenta. Você pode acessá-la digitando “Google Tag Manager” na barra de pesquisa do Google ou digitando a URL direta https://tagmanager.google.com/.
Ao acessar a págin, você verá o botão “Começar gratuitamente” na parte superior da tela. Clique neste botão para iniciar o processo de criação de conta.
Passo 2: Faça login na sua conta do Google
Provavelmente você estará usando sua conta pessoal, confirme se realmente seu objetivo é armazenar seus dado neste email, caso contrario basta efetuar a troca de usuário. Definindo seu email basta seguir clicando em “Criar conta”. Em seguida insira o nome que você deseja dar para a sua conta. Este nome pode ser alterado posteriormente, se necessário.
Passo 3: Configure seu contêiner
Insira o nome do contêiner na caixa de texto “Nome do contêiner”, recomendamos que escolha um nome que seja descritivo e que reflita o propósito do contêiner. (Este nome pode ser alterado posteriormente, se necessário). Selecione também a plataforma que está utilizando Web (caso esteja instalando em um para utilizar em site, blog, ecommerce…), IOS (para apps ios), Android (para uso de apps Android), AMP (para uso em acelerated mobile pages) e Serve (para server-side). No exemplo estamos configurando para uma página da Web, então usaremos a primeira opção Web.
Passo 4: Aceite os termos e condições
Após clicar em “Criar” surgira uma popup de aceitação de termos, leia e aceite os termos e condições do Google Tag Manager. Certifique-se de ler com atenção e entender completamente os termos antes de aceitá-los.
Instalar o Tag Manager no site
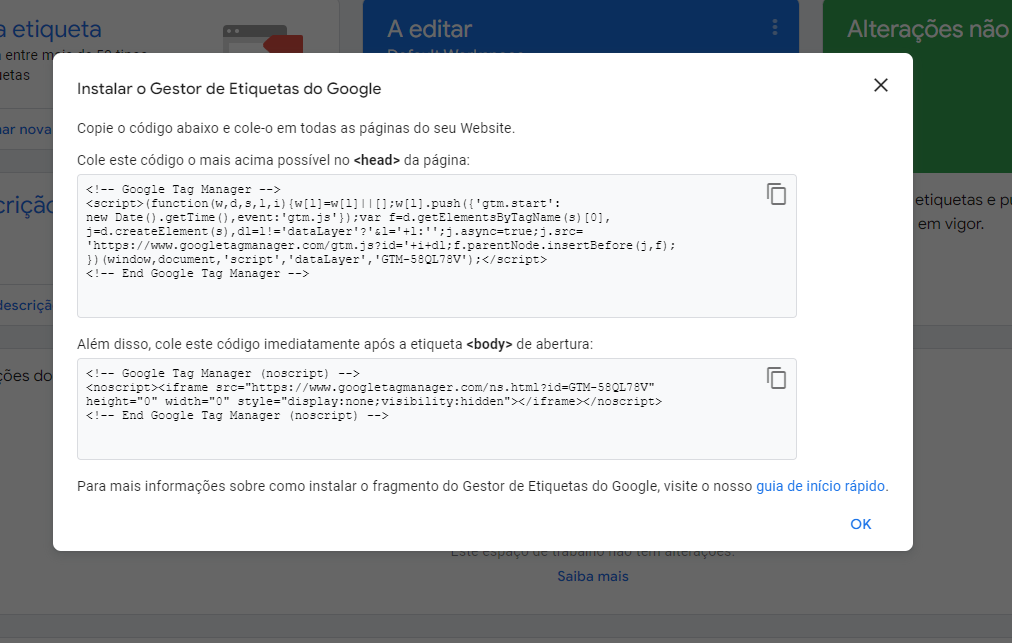
O próximo passo é copiar o código de instalação do Tag Manager e colá-lo no seu site. O código de instalação é exclusivo para cada conta e contêiner e permite que o Tag Manager rastreie as atividades do seu site. Para copiar o código de instalação, clique no botão “Copiar” na caixa de texto “Código de instalação” e Colar em seu HTML. Sabemos que hoje o mercado está carregado de plataformas que otimizam o processo de criação de site e por conta disso separamos aqui alguns guia rápido das mais utilizadas.
Integrando o código ao seu site
Site HTML
- Copie o código e dentro do seu <head>. Procure deixar ele acima de outros script para que ele tenha prioridade de leitura, cuide também de certificar que todas as páginas sejam afetadas.
- Copie o segundo código e cole no corpo do seu site. Assim como a primeira tag priorize colocar o código dentro da tag <body> assim que ela é aberta. antes de qualquer outro código.
WordPress
- Instale o plugin Google To Kit para WordPress.
- E seguia o Passo a passo do Aplicativo (Ele fara toda a integração de maneira automática).
Shopify
- Faça login na sua conta do Shopify.
- Navegue até “Configurações” e, em seguida, “Cabeçalho”.
- Cole o código do contêiner do GTM no campo “Cabeçalho do tema”.
- Clique em “Salvar” e publique seu site.
Magento
- Faça login na sua conta do Magento.
- Navegue até “Lojas” e, em seguida, “Configuração”.
- Selecione a loja para a qual deseja adicionar o GTM.
- Cole o código do contêiner do GTM no campo “HTML do Cabeçalho”.
- Salve as configurações e publique seu site.
Wix
- Faça login na sua conta do Wix.
- Navegue até “Configurações do site” e, em seguida, “Avançado”.
- Selecione “Ferramentas Externas”.
- Cole o código do contêiner do GTM no campo “Cabeçalho”.
- Clique em “Salvar” e publique seu site.
Verificando a Instalação do código
Agora que já realizamos nossa integração, nos resta testar! Dentro do Painel GTM você pode selecionar o botão Visualizar que se localiza no menu superior ao lado direito, ele está localizado ao lado do botão enviar em Azul.
Com a nova guia que ira surgir digite o link do site ao qual foi configurado a tag, ele irar abrir uma outra guia com o site (Não o feche), volte a guia anterior e veja na barra superior o alerta que ele notificara. Se estiver tudo certo ele apontara como “Conectado”.
Pronto! Agora você tem sua conta no Google Tag Manager e seu primeiro contêiner configurado. Com o Tag Manager, você pode otimizar o processo de injeção de scripts e integrações ao seu site sem a necessidade de acesso ao código fonte do site.
Erros que podem surgir
Caso chegou até o passo da verificação e não foi apontado a verificação de conectado, precisaremos identificar o problema.
Verificar os link
- Verifique se a atualização realizada no seu site já foi atualizada em sua hospedagem.
- Confira os links digitados se estão correto.
- Certifique de não ter fechado a janela do seu site enquanto realizava a etapa “Verificando a Intalação do código” realizada anteriormente.
- Feche todas as janelas do Seu navegador e tente novamente após uns 5 minutos, são poucos os casos mas pode ocorrer atrasos na atualização de informações.
Caso os erros persistas, comente aqui em nosso poste e contado sobre sua plataforma e o erro ocorrido, ficaremos felizes em poder ajudar.